
Dass Webseiten nutzerfreundlich sein sollen, ist nichts neues. Fantastische User Experience zählt schon lange als DIE wichtigste Website-Metrik und wir alle erwarten und fordern diese auch.
Webseiten sollen vor allem schnell laden, wir haben keine Zeit und keine Lust, länger als 2 Sekunden darauf zu warten, dass wir etwas lesen oder anklicken können. Und wenn nicht unmittelbar nach unserem Klick etwas passiert, sind wir genervt. Oder: Während die Seite lädt, klicken wir auf einen Button, der in dem Moment springt und stattdessen landen wir auf einer anderen Seite.
Wer seine User wertschätzt, gibt eben alles für eine gute User Experience und sorgt damit nicht nur für zufriedene Besucher*innen, sondern macht auch Google und andere Suchmaschinen glücklich. Was für bessere Rankings und damit auch mehr Sichtbarkeit in der organischen Suche sorgt.
Seit ein paar Tagen nun sind die – Achtung: CORE WEB VITALS in aller Munde. Vitals = Lebenswichtige Organe, Core Web = Kernfunktion des Webs (frei übersetzt). Hört sich irgendwie dramatisch wichtig an.
Was sind die Core Web Vitals?
Die Core Web Vitals sind die Bezeichnung für drei Messwerte, welche die Nutzerfreundlichkeit von mobilen Webseiten bewertet. Grundlage sind Felddaten, also echte Nutzerdaten. Betrachtet und bewertet werden dabei URLs, die in ähnliche Gruppen zusammen gefasst werden. Es werden daher URL-Gruppen betrachtet.
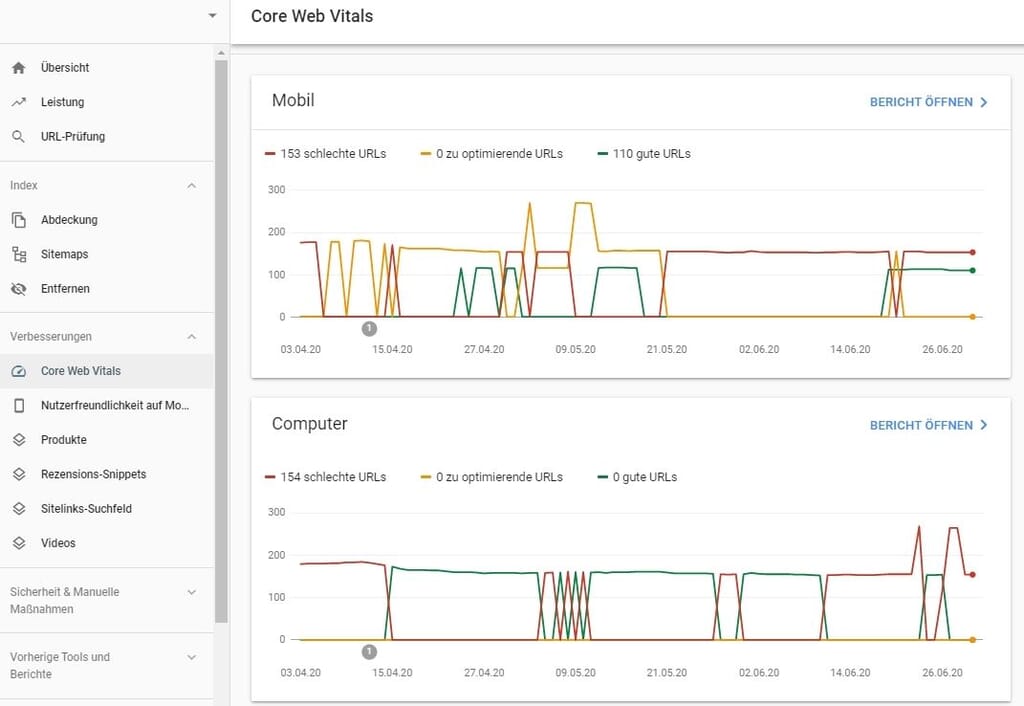
Google unterstreicht mit der Bezeichnung Core Web Vitals erneut die Wichtigkeit und Bedeutung der User Experience auf Websites. Den Bericht zu den Core Web Vitals finden wir nun auch in der Google Search Console.

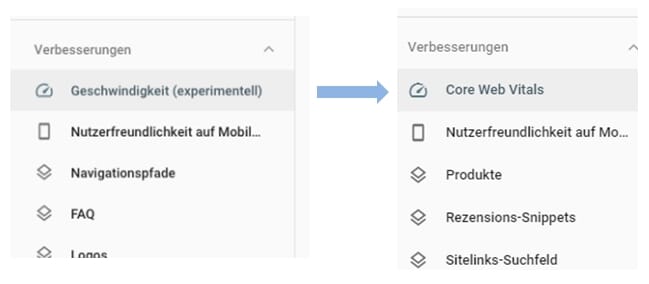
Das ist allerdings nichts neues, der Report ist bereits seit November 2019 verfügbar, er hieß nur vorher anders, nämlich schlichtweg „Geschwindigkeits-Report„.

Folgende Messwerte liegen den Core Web Vitals zugrunde:
- LCP (Largest Contentful Paint): Zeit vom Abrufen der URL durch den User bis zum vollständigen Rendern des größten sichtbaren Elements
- FID (First Input Delay): Zeit von der ersten Interaktion des Users mit der Seite bis zur Reaktion des Browser auf diese Interaktion
- CLS (Cumulativ Layout Shift): Kennzahl dafür, ob und wie sich das Layout während des Ladens verschiebt. Die Bewertung erfolgt von 0 bis 1, wobei 0 = keine Verschiebung und 1 = stärkste Verschiebung
Die Bewertung erfolgt nach folgenden Kriterien:

[Bildquelle: Google]
Es kommt u. U. vor, dass keine Daten im Bericht angezeigt werden. Das passiert, wenn entweder nicht genug Daten vorliegen (zu wenig Traffic) oder die Website gerade neu mit der Search Console verknüpft wurde.
Wie behebe ich Fehler der Core Web Vitals?
URLs bzw. URL-Gruppen, die auffällig in rot als „schlecht“ gekennzeichnet sind, sollten wir zuerst optimieren. Bei ihnen liegen die gravierendsten Fehler und das größte Potential. Danach widmen wir uns den URLs, die als „zu optimierend“ gelten (orangene Farbe).
Wenn wir die Fehler beseitigt haben, testen wir die Seiten z. B. mit Pagespeed Insights oder Lighthouse und reichen die URLs dann zur Überprüfung ein. Der Prüf-Prozess dauert ca. 28 Tage, in denen Google testet, ob die Fehler bei irgendwelchen URLs erneut auftreten. Sollte das nur bei einer einzigen URL der Fall sein, gilt der Test als nicht bestanden und die URL wird erneut als „schlecht“ oder „zu optimieren“ gekennzeichnet.
Und was ist das Fazit der Core Web Vitals?
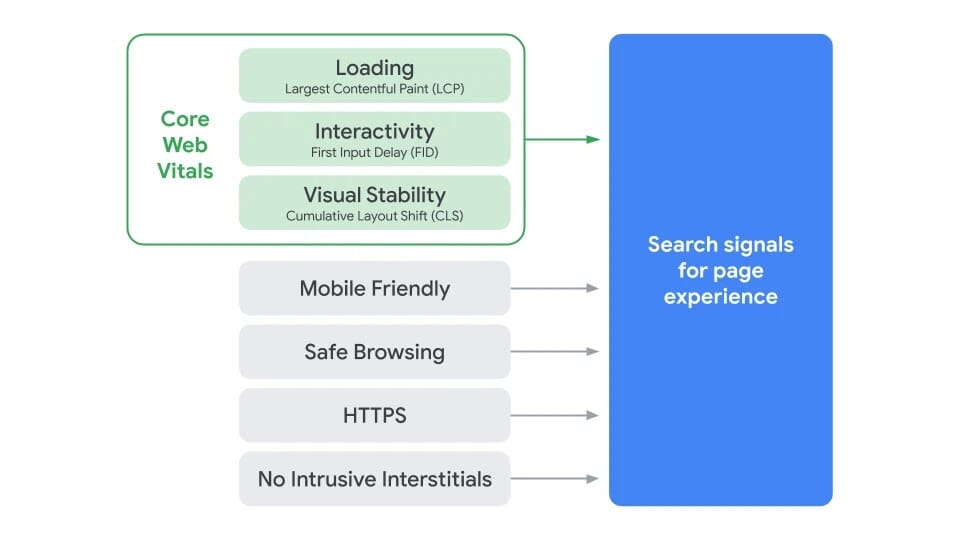
Gibt es jetzt etwas, das wir beachten sollten? Hat sich irgendetwas geändert? Google hat mit den Core Web Vitals noch einmal deutlich gemacht, dass Ladezeit, Interaktivität und visuelle Stabilität einer Webseite extrem wichtige Signale für die Bewertung einer Website im Hinblick auf Nutzererfahrung (UX) sind. Das ist per se nichts neues. Es scheint aber, als wäre die „Page Experience“ als neuer, offizieller Ranking-Faktor gesetzt.

[Bildquelle: Google]
Fazit: Nach wie vor gilt: Tue alles, um die Besucher und Besucherinnen deiner Website happy zu machen, dann freut sich ganz automatisch auch Google. Zwei Fliegen, eine Klappe, mehr Performance. Einfach, oder?
Hier der offizielle Beitrag im Google Webmaster Central Blog